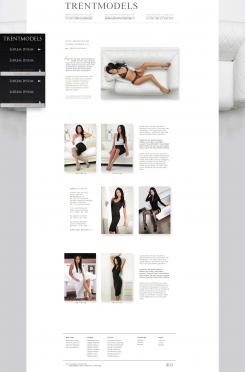
1. This type of navigation is not user friendly. I'm working on interfaces for smartphones and tablets. Today they are many screen size and you web site may be viewed on all of them. In the professional world we call that responsive ( or adaptive ) design.
2. Users have the habit of an horizontal navigation bar. Put it to the left destabalizes them.
3. You also need to prioritize elements ( Entgelte is a sub-heading of Honorare ). If you simplify the title track, the user can quickly find what he search.
4. I therefore propose this solution: Typo in the title color, easy to make it readable on a small screen. Hover drop down menu for sub-headings and color change, and onClick display pages.
Einfach und effektiv.
Kommentare willkommen.
Herzlich
Design einer Navigation für eine Webseite
- Wettbewerb von: martinbrent
- Kategorie: Anderes
- Status: Beendet
- Dateien: Datei 1, Datei 2, Datei 3
Startdatum: 18-11-2012
Enddatum: 02-12-2012
Alles begann mit einer Idee …
Ein kurzer, interaktiver Leitfaden half ihnen, ihren Designstil zu entdecken und erfasste genau, was sie brauchten.
Brandsupply ist eine Plattform, auf der kreative Fachleute und Unternehmen gemeinsam an einzigartigen Projekten und Designs arbeiten.
Kunden, die zum Beispiel ein neues Logo oder eine Markenidentität suchen, beschreiben ihre Anforderungen. Designer können anschließend über Brandsupply am Projekt teilnehmen, indem sie ein oder mehrere Designs einreichen. Am Ende wählt der Kunde das Design aus, das ihm am besten gefällt.
Die Kosten variieren je nach Projekttyp – von 169 € für einen Firmen- oder Projektnamen bis zu 539 € für eine vollständige Website. Der Kunde entscheidet selbst, wie viel er für das gesamte Projekt bezahlen möchte.
 Nederland
Nederland
 België
België
 France
France
 Deutschland
Deutschland
 United Kingdom
United Kingdom
 International
International