Design einer Navigation für eine Webseite
Wettbewerbs Details:
Gold Paket
- Wettbewerb von: martinbrent
- Kategorie: Anderes
- Total budget: € 349.00
- Startdatum : 18-11-2012 20:54
- Enddatum : 02-12-2012 20:48
- Status : Beendet
- Geforderte Formate: jpg,psd,
- Relevante Dateien: Keine
-
Verfügbare Sprachen:


- Anzahl der Designs: 17
-
Rückmeldung des Auftraggebers:
niedrig hoch
Anforderungen:
Hallo Designer,
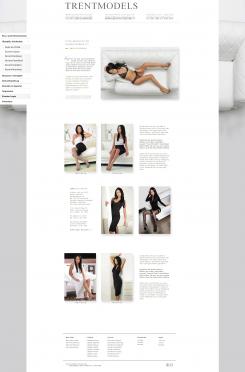
schaut euch bitte IMAGE1 an: alles sieht ganz gut aus aber: die NAVIGATION fehlt.
Wir wollen eine Navigation (Menü), die am linken Viewport angedockt ist ( zentral links ) Wenn der User nun nach unten scrollt, bewegt sich der background, aber die NAVIGATION bleibt eben immer an derselben Stelle.
Schaut euch bitte als Beispiel IMAGE2 an.
Wir sehen nun ein Problem: das Design wirkt nun uneinheitlich. Vieleicht sind`s nun zuviel verschieden Typo`s? Oder Farben? We dont`know....
BITTE DESIGN UNS EINE NAVIGATION, DIE PERFEKT ZUM (restlichen) WEB-DESIGN PASST.
DAS HEISST AUCH DASS IHR DIE TYPOS DES WEBDESIGNS VERÄNDERN KÖNNT, WENN DAS ZU EUREM MENÜ BESSER PASST.
IMAGE3 soll verdeutlichen, dass die einzelnen Menü-Unterpunkte aufklappen wenn der User über einen Hauptnavigationspunkt geht
Gruß
Martin Brent
schaut euch bitte IMAGE1 an: alles sieht ganz gut aus aber: die NAVIGATION fehlt.
Wir wollen eine Navigation (Menü), die am linken Viewport angedockt ist ( zentral links ) Wenn der User nun nach unten scrollt, bewegt sich der background, aber die NAVIGATION bleibt eben immer an derselben Stelle.
Schaut euch bitte als Beispiel IMAGE2 an.
Wir sehen nun ein Problem: das Design wirkt nun uneinheitlich. Vieleicht sind`s nun zuviel verschieden Typo`s? Oder Farben? We dont`know....
BITTE DESIGN UNS EINE NAVIGATION, DIE PERFEKT ZUM (restlichen) WEB-DESIGN PASST.
DAS HEISST AUCH DASS IHR DIE TYPOS DES WEBDESIGNS VERÄNDERN KÖNNT, WENN DAS ZU EUREM MENÜ BESSER PASST.
IMAGE3 soll verdeutlichen, dass die einzelnen Menü-Unterpunkte aufklappen wenn der User über einen Hauptnavigationspunkt geht
Gruß
Martin Brent
Unternehmensbeschreibung:
Model Agentur für lingerie models und high class accompagnements
Zielgruppe:
Farben, Logo-Favoriten und weitere Anforderungen
Dezent
spreak
-
-
Beschreibung des Designers spreak:
http://d.pr/i/S3wW
There you have example when menu is closed. Both menus (closed/opened) following scroll like its fixed. -
spreak sagt
Kunden Login is example of hover button.
-
spreak sagt
If you are satisfied with this type of navigation, I can make variations.
-
Dieser Wettbewerb ist beendet. Es ist nicht mehr möglich zu kommentieren.
-